
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:40.
- Naposledy zmenené 2025-06-01 05:06.
Electron - Ladenie . Máme dva procesy, ktoré spúšťajú našu aplikáciu - hlavný proces a proces vykresľovania. Keďže proces vykresľovania je proces, ktorý sa vykonáva v okne nášho prehliadača, môžeme na to použiť nástroje Chrome Devtools ladenie to. Na otvorenie DevTools použite skratku „Ctrl+Shift+I“alebo kláves.
Ako teda ladíte elektrónovú aplikáciu?
Ladenie hlavný proces js aplikácie, nie je plne podporovaný Electron . Môžete začať svoj Aplikácia elektrónov v ladenie režim pomocou -- ladenie príznak, ktorý štandardne povolí vzdialené ladenie na porte 5858. Obmedzená podpora pre používanie nástroja Node Inspector s Electron je k dispozícii v oficiálnej dokumentácii.
Okrem toho, ako otvoríte konzolu v aplikácii elektrón?
- V priečinku aplikácie npm nainštalujte --save-dev electron-react-devtools.
- Otvorte aplikáciu Electron, kliknite na (zobraziť/prepnúť nástroje pre vývojárov). Na karte konzoly vložte nasledujúci kód a stlačte Enter: require('electron-react-devtools').install()
Vzhľadom na to, ako ladíte aplikáciu elektrónov v kóde VS?
Ladenie Hlavný proces Prejdite na Debug zobraziť a vybrať „ Electron : Main' configuration, potom stlačte F5 alebo kliknite na zelené tlačidlo prehrávania. VS kód by sa mal teraz pokúsiť spustiť váš Aplikácia Electron a váš bod prerušenia na riadku 16 v hlavnom. js by mal byť zasiahnutý.
Ako aktualizujem svoju aplikáciu Electron?
Najjednoduchší spôsob použitia tejto služby je inštalácia aktualizovať - elektrón - aplikácie , uzol. js modul predkonfigurovaný na použitie s aktualizovať .electronjs.org. V predvolenom nastavení bude tento modul kontrolovať aktualizácie pri aplikácie spustení, potom každých desať minút. Keď aktualizovať sa nájde, automaticky sa stiahne na pozadí.
Odporúča:
Ako vznikajú prvky ťažšie ako železo?

Mnoho prvkov ťažších ako železo je tvorených výbuchmi supernov. Množstvo energie uvoľnenej počas explózie supernovy je také vysoké, že uvoľnená energia a veľké množstvo voľných neutrónov prúdiacich z kolabujúceho jadra vedie k masívnym fúznym reakciám, dávno po vzniku železa
Čo je väčšie ako galaxia, ale menšie ako vesmír?

Mliečna dráha je veľká, ale niektoré galaxie, ako napríklad náš sused galaxie Andromeda, sú oveľa väčšie. Vesmír sú všetky galaxie – ich miliardy! Naše Slnko je jednou hviezdou medzi miliardami v galaxii Mliečna dráha. Naša galaxia Mliečna dráha je jednou z miliárd galaxií v našom vesmíre
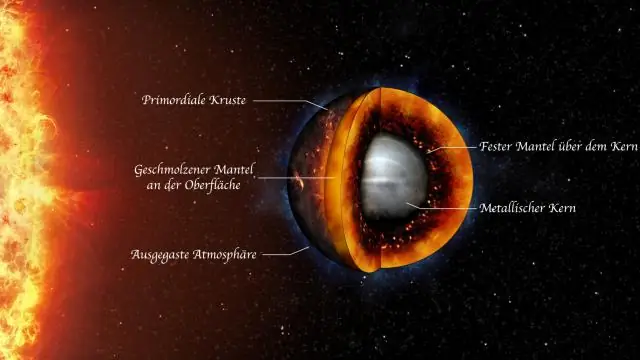
Ako je Zem ako magnetový kvíz?

Magnet možno vyrobiť umiestnením feromagnetického materiálu do magnetického poľa alebo na silný pól magnetu. Ako je Zem ako magnet? Zem je ako magnet, pretože ju obklopuje veľké magnetické pole ako tyčový magnet. Porovnajte geografické póly Zeme s magnetickými pólmi Zeme
Je biochemická reakcia produkujúca energiu, v ktorej organické molekuly slúžia ako akceptory elektrónov aj ako donory?

Definujte fermentáciu. Biochemické reakcie produkujúce energiu, v ktorých organické molekuly slúžia ako akceptor elektrónov aj ako donor, vyskytujúce sa v anaeróbnych podmienkach
Ako používate väčšie ako menšie ako?

Všetky symboly Symbolové slová Príklad Použitie > väčšie ako 5 > 2 < menšie ako 7 < 9 ≧ väčšie alebo rovné guľôčkam ≧ 1 ≦ menšie alebo rovné psom ≦ 3
