
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:40.
- Naposledy zmenené 2025-01-22 17:09.
s Polymér . js , vy môcť vytvorte si vlastné prvky HTML a poskladajte ich do kompletných, komplexných webových aplikácií, ktoré sú škálovateľné a udržiavateľné. Všetko je o vytváraní nových (t.j. vlastných) prvkov, ktoré môcť potom sa znova použijú na vašich stránkach HTML deklaratívnym spôsobom bez toho, aby ste museli poznať alebo chápať ich interné prvky.
Podobne, čo je polymérny rámec?
Polymér je open-source JavaScript knižnica na vytváranie webových aplikácií pomocou webových komponentov. Knižnicu vyvíjajú vývojári a prispievatelia Google na GitHub. Princípy moderného dizajnu sú implementované ako samostatný projekt pomocou princípov dizajnu Material Design spoločnosti Google.
Okrem toho je polymér Google mŕtvy? Polymér je mŕtvy , nech žijú webové komponenty! Až do minulého roka ste nemohli vyvolať webové komponenty bez zmienky Polymér . Polymér poskytuje jednoduchý spôsob vytvárania vlastných prvkov pre vaše webové aplikácie.
na čo sa používa polymér Google?
Polymér je knižnica JavaScript používa vytváranie webových aplikácií pomocou webových komponentov. Teraz si môžete predstaviť webové komponenty ako opakovane použiteľné prvky použité v webové stránky alebo webové aplikácie. To znamená, že môžete tiež použitie s inými knižnicami JavaScript.
Ako vytvoríte polymérny projekt?
Nastavte základný projekt aplikácie
- Vytvorte adresár pre svoj projekt aplikácie. mkdir app cd app.
- Inicializujte svoju aplikáciu. Polymer CLI vám pri nastavovaní aplikácie položí niekoľko otázok.
- Vyberte aplikáciu polyméru 2.
- Zadajte názov svojej aplikácie.
- Zadajte názov hlavného prvku vo vašom projekte.
- Zadajte popis svojej aplikácie.
Odporúča:
Ako funguje digitálny ohmmeter?

Digitálny ampérmeter používa bočný odpor na vytvorenie kalibrovaného napätia úmerného pretekajúcemu prúdu. Ako je znázornené na diagrame, na odčítanie prúdu musíme najprv previesť meraný prúd na napätie pomocou známeho odporu RK. Takto vyvinuté napätie je kalibrované na čítanie vstupného prúdu
Ako funguje endomembránový systém?

Endomembránový systém je séria kompartmentov, ktoré spolupracujú pri balení, označovaní a preprave proteínov a molekúl. Vo vašich bunkách sa endomembránový systém skladá z endoplazmatického retikula a Golgiho aparátu. Tieto oddelenia sú záhyby membrán, ktoré tvoria rúrky a vaky vo vašich bunkách
Ako funguje vytrhávanie a obrusovanie?

Vytrhávanie je, keď voda z roztopenej vody z ľadovca zamrzne okolo hrudiek popraskanej a rozbitej horniny. Odieranie je, keď skala primrzne k základni a zadná časť ľadovca oškrabuje skalné dno. Zamŕzanie-topenie je, keď sa roztopená voda alebo dážď dostanú do trhlín v skalnom podloží, zvyčajne na zadnej stene
Ako sa nazýva polymér nukleových kyselín?

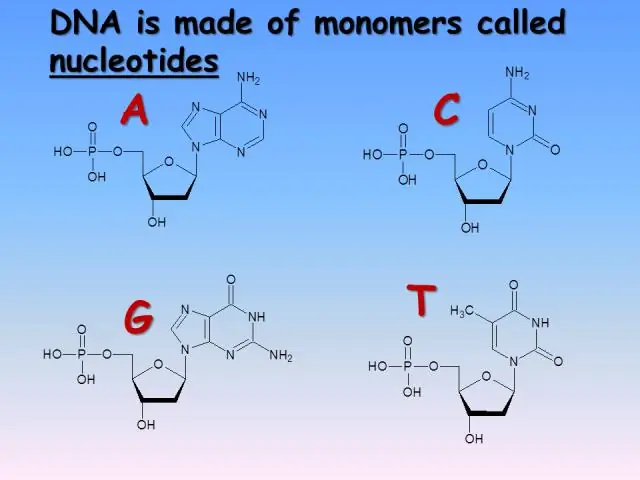
Skladajú sa z nukleotidov, čo sú monoméry zložené z troch zložiek: 5-uhlíkový cukor, fosfátová skupina a dusíkatá báza. Ak je cukrom zlúčenina ribóza, polymér je RNA (ribonukleová kyselina); ak je cukor odvodený od ribózy ako deoxyribóza, polymér je DNA (deoxyribonukleová kyselina)
Ako funguje výzva svetlo ako pierko?

Hra zvyčajne zahŕňa skupinu ľudí, ktorí dvíhajú jednu osobu len pomocou prstov, pričom sa nahlas prečíta príčina smrti danej osoby (alebo jednoducho fráza „je mŕtva“) a potom zopakujú slová „ľahká ako pierko, tuhá ako rada.” V určitom bode bude osoba v strede levitovať
